ホームページ制作やリニューアル、各種デザインのご依頼・ご相談は
こちらからお問い合わせください。
外部パートナーをお探しの代理店・制作会社さまもお気軽にご連絡ください。
【2021年 完全版】サイト制作は発注内容の正確さでお見積り金額が変わります。余分な支払いを防げる最強の発注方法を教えます!【徹底解説】
2021.10.08
CMS・Web制作

こんにちは!Naotoです!
いきなりですがサイト制作の発注って難しくないですか?
最初にどれだけ情報を用意すればいいかもわからないし、いざ見積りを出してもらっても「この金額なに?高くない?」みたいなことありませんか?
もちろん制作業者様によってお見積りの算出方法も異なるので一概には言えないのですが、大抵の制作業者様が不明点に対するお見積りに対しては「バッファ(余剰時間)」を取っていたり、「追加お見積り」扱いをすることが多いです。その結果、発注者様の適正価格での制作にならず無駄にお金を払うことになってしまうことが意外とあります。
ではこれを防ぐにはどういった内容で発注すればいいのか。今回はサイト制作に関する発注前の仕様書の書き方を徹底的に解説できればと思います!
この記事が参考になったよって方はぜひ活用してみてください!
また最後に本記事をベースとした仕様書テンプレートを無料でダウンロードできるようにしていますのでこちらもよかったら使ってみてください!
こんな方にオススメ
- サイト制作したいけどどう相談していいのかわからない
- できるだけ妥当な価格でサイト制作をしたい
- 制作業者と何度もやり取りするのが面倒
最適価格にするために最低限用意するもの
- サイトマップ
- 総ページ数
- サイトの目的
- デザインの参考にしたいサイト
- 対応ブラウザ
- 希望納期
- サーバー、ドメインの取得有無
- 新規作成かサイトリニューアルか
- 制作用素材の有無
- その他 特記事項
以上です。ひとつひとつ丁寧に解説しますのでご安心ください。
1.サイトマップ
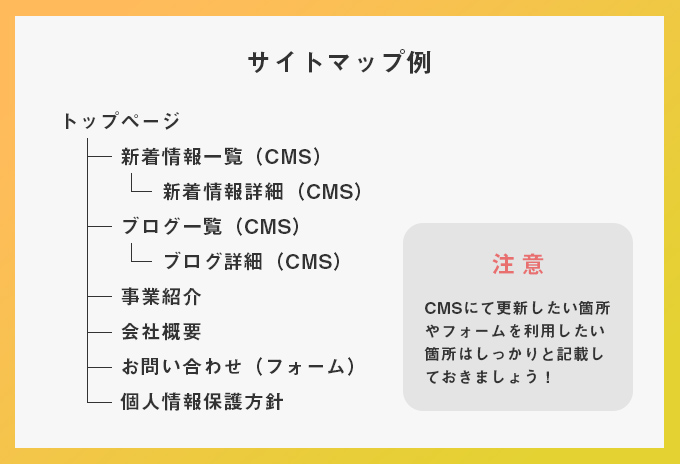
説明するまでもないでしょうが、サイトマップとはサイトを構成するツリー式のマップです。

発注者様が頭の中で描いているものを整理することもできますので必ず作成しましょう!作成するサイトマップが明確であれば制作業者様は迷わずに作成するページを理解することが可能です。また制作業者様はサイトマップを見て必要そうなページを提案することもできます。
よくある記入漏れとしてお客様の方で更新可能なページを作成するときに「記事一覧ページ」と「記事詳細ページ」の2つがセットになっていないことが多いです。記入漏れのないように注意しましょう!
- 記入例
- トップページ
├ 新着情報一覧 – 新着情報詳細
├ ブログ一覧 – ブログ詳細
├ 会社概要
├ 事業紹介
├ お問い合わせ(フォーム)
└ プライバシーポリシー
2.作成したい総ページ数
サイトマップを提出するとおおよそ総ページ数は理解することはできますが、共通認識をはかるためにも出しておきましょう。
3.作成したいサイトの目的
非常に大事な項目です。
一般的に「お問い合わせ」や「商品・サービス購入」を目指すことが多いですがサイトの種類によっては目的が異なってきますので「このサイトを使ってどういった効果をもたらしたいか」を詳しく書いていただけると制作業者は目的に沿った提案ができます。
目的や目標数字によっては広告を利用することも検討材料になりますので必ずお伝えしましょう。またメインターゲットにしたいユーザーを書くことでより伝わりやすくなります。
- 記入例
- 弊社は〇〇を取り扱う会社で、主に30代女性のお客様にご愛用いただいておりますが、このたび制作するサイトでは30代〜50代と幅広いのお客様の新規獲得を目指したいと考えております。そのためターゲットの年齢層に合わせた見やすく使いやすいサイトにしたいと考えております。
4.デザインの参考にしたいサイト
制作業者はどんなデザインにするのかが明確であればあるほどお見積り金額をはっきりとお出しすることが可能です。
提出時にはURLだけでなく、そのサイトのどこが特に参考にしたいのかわかりやく伝えましょう。「ヘッダーはAのサイトを参考にしたいけど、フッターはBのサイトのようにしたい」といった書き方だとより伝わりやすくなります。
- 記入例
- URL:aaaaaaaaaa.co.jp
参考にしたい点:ファーストビューのデザイン、ボタン、全体の配色(パステルカラーっぽいところ)
URL:bbbbbbbbbb.co.jp
参考にしたい点:フッターのデザイン、「ご利用の流れ」のコンテンツの見せ方
5.対応ブラウザ
対応ブラウザなんてできる限り全部対応してる方がいいんじゃないの?と思う方もいらっしゃるかもしれません。たしかにその通りですがあまりオススメしないです。
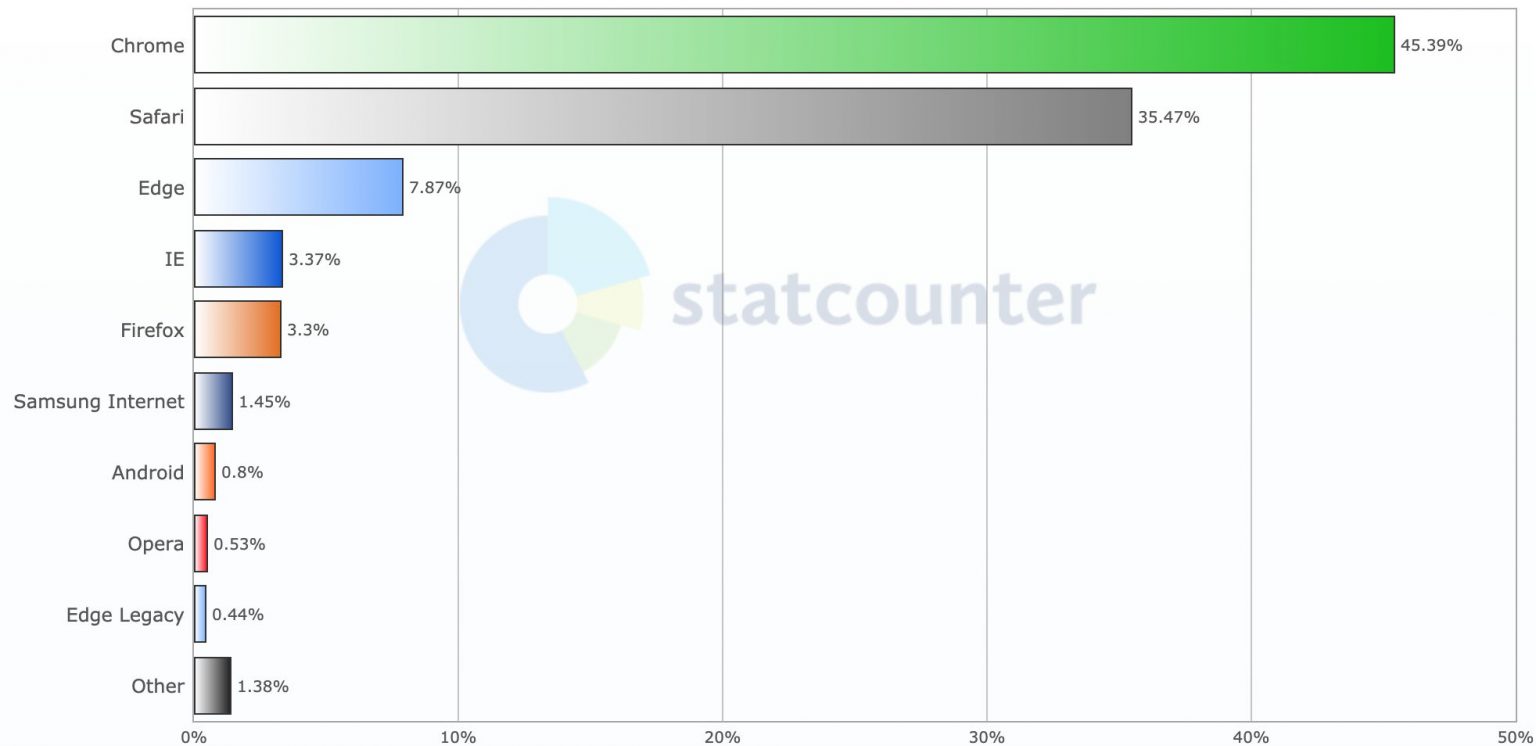
そもそも対応ブラウザというのはユーザーが使うであろうブラウザでサイトの表示に問題がないように対応しておこう、ということですからユーザーが使用しないブラウザを対応しても意味がないのです。 現在(2021年2月)のブラウザのシェア率を見てみます。

表からもわかりますがかなりシェア率の少ないブラウザがあります。
さらに制作するサイトのターゲットユーザーを考えた時にあまり利用されていないブラウザを利用される可能性も合わせて考えると対応すべきブラウザ、しなくても良いブラウザが考えられるかと思います。
ただ、どこまで対応するのが良いかわからない方も多いかと思います。その際はサイトの目的をお伝えすれば制作業者様から提案されるはずです。
意味がない対応をお願いして見積り金額が増えるのはかなり損なので気をつけてください。
- 記入例
- PC:Internet Explorer 11以降、モダンブラウザ最新バージョン(Chrome、Firefox、Safari、Edge)
MOBILE:Safari iOS10以降、Chrome Ver-6.0以降
もしくは、
対応ブラウザについてあまり詳しくないのでサイトの目的から必要な対応ブラウザをご提案していただきたいです。
6.希望納期
たまにお客様の中にいらっしゃるのですが納期感覚が少し違う方もいらっしゃいますので注意が必要です。
あまりに希望納期が短いと「特急対応」扱いとなり、料金が上がってしまうこともあるので、公開時期に余裕がある場合はどれぐらいで公開できそうか制作業者に聞いてみるのもアリです。必ず記載しておきましょう。
- 記入例
- チラシの配布があるので3月末には公開したいのですが今からだと特急対応になりそうでしょうか?
特急対応となる場合は金額と通常対応での公開目安日をあわせてお教えいただけますでしょうか?
7.サーバー、ドメインの取得有無
サイトを置くサーバーとドメインを取得しているかどうかで「取得代行」や「取得サポート」などで料金が変わる可能性があります。
少しだけ手間ですが、ご自身で取得可能ですのでお安くしたい場合は制作業者様に任せずご自身で契約まで行うと上記費用を抑えられる可能性があります。
制作業者様によっては無料で代行やサポートしていただけるところもあるので未契約の場合は取得サポートにお金がかかるのか聞いてみてもいいかもしれません。
- 記入例
- 契約済みの場合:サーバー、ドメイン取得済みです。
未契約の場合:未契約なので可能であればサポートをお願いしたいです。その場合料金が発生するようであればいくらかかるか教えいただきたいです。
8.新規作成かサイトリニューアルか
新規作成の場合は特に問題はないのですが、リニューアルの場合は現在公開されているサイトのデータを移行するのかどうかでお見積り金額が大きく変わることもあります。
サイトリニューアル希望の際はデータ移行しておきたいコンテンツと現在使用しているCMS(WordPress等)を合わせてお伝えするとより明確なお見積り金額を出せるはずです。
- 記入例
- サイトリニューアルを希望です。現在運用中のaaaaaaa.co.jpをリニューアルしたいです。
引き継ぎたいデータは「いろいろコラム」の記事と「新着情報」の記事です。
現在使用のCMSはWordPressです。
9.制作用素材の有無
制作用素材は主に「ロゴ」「画像(動画)」「文章」の3つになります。
ロゴがなければロゴ作成もお見積りに入る場合がありますし、画像がなければ写真撮影や有料素材の購入などもお見積りに入る可能性があります。
ご自身でお持ちの素材がどれぐらいあるのかしっかりと記載しましょう。
- 記入例
- お渡し可能な素材は下記になります。
・ロゴデータ
・画像:サイトに使用できる素材は一通り揃っています。
・文章:すべてこちらで作成します。リライトの必要はありません。
10.その他 特記事項
上記だけでもおおよそのお見積もりはできますが、この項目はとても重要です。ここからは作成するサイトによって特性が違うので以下の項目で当てはまる内容がある場合は必ず記載しておきましょう。
使用したいシステム・CMS
HTMLの知識がいらずに自分たちで更新していきたいコンテンツや使用したい決済システムがある場合は記載しましょう。(例:WordPress・EC CUBE等)
- 記入例
- 更新システムにはWordPressを使用したい。
保守対応・運用管理
今後のサイトの運用について制作業者様に更新対応を引き続きお願いしたいかどうかを記載します。
- 記入例
- 毎月1日にキャンペーンを行っており、キャンペーンごとにページ作成をお願いしたいので月々の保守対応をお願いしたいです。
競合他社情報
競合他社の情報をお伝えすると競合他社に勝てるデザインやコンテンツを提案してもらいやすくなります。3社ほどあげておけば十分です。
- 記入例
- 競合他社1:〇〇株式会社 URL:aaaaaaaaaa.co.jp
競合他社2:□□株式会社 URL:bbbbbbbbbb.co.jp
競合他社3:△△株式会社 URL:cccccccccc.co.jp
SEO
SEOとは検索エンジン(GoogleやYahoo)に上位表示されるようにユーザーに価値あるコンテンツを提供し、適正にWebページを最適化することを指します。これによってより多くのユーザーをサイトに誘致できることになり、お問い合わせ数や商品の購入にも影響してきます。
ただ仕様書にSEO対策の希望として記載するのは知識のない方にはかなり難しいです。SEO対策はかなり多岐に渡って手法が存在しますのでここでは下記の例のように制作業者様にどのような対策を取られるのか聞いておくのがベターです。
- 記入例
- タイトルやディスクリプションといった最低限の対策以外にどのようなSEO対策を行なっていただけるのかお聞きしたいです。
予算感
これってまず伝えた方がいいんじゃないの?って思う方もいらっしゃるかと思いますが、出した方が良い時と出さなくても良い時があります。
まず予算を出した方が良い時は、予算以上は本当に金銭的に厳しい時に記載した方が良いです。予算を出さなくても良い時というのはサイトのクオリティを最大限にあげたい時の場合です。予算を伝えてしまうと制作業者様によっては予算を軸にお見積りを出してくる場合があります。そうなると制作業者様が予算内でのサイト制作を考慮してしまうためコンテンツの充実度が大きく変わることもあるので予算感の共有は使い分けでも良いかと思います。もちろん制作業者様から聞かれた場合は答えてあげても良いかと思います。
- 記入例
- 予算は50万円〜80万円で制作できればありがたいです。
最低限用意するものだけでもこれだけあるのかと思う方もいらっしゃるかもしれませんが、適正価格にするにはたいした労力ではないはずです。
これで100万円かかるところが80万円になったらと思えば絶対にやっておく方が良いです。
あとおまけで金額を抑えられる方法をあわせてまとめておきます。
おまけ 制作フローの遵守
サイト制作には基本的に制作フローが存在します。
例えばこんな感じです。
- ヒアリング
- お見積り
- ワイヤーフレーム(サイトの骨組み)の作成
- デザイン
- デザイン確認・修正
- コーディング
- コーディング確認・修正
- CMS組み込み
- 最終確認
- 公開
この制作フローが一般的に多いですが、中にはワイヤーフレームの制作をしない業者様もいらっしゃいますのでワイヤーからの制作を希望される際はお伝えした方が良いです。また、細かいデザインのこだわりがある方もワイヤーからお願いする方が結果的にデザインの修正回数を減らすことができるのでワイヤー作成をお伝えする方が望ましいです。
注意
制作フローを遵守しないと追加見積りや別途金額が発生する可能性があります。例えばコーディングフローに入ってからのデザイン修正は追加金額となる可能性が高いです。
また業者様によっては修正回数に制限を設けているところもありますのでデザイン確認時にはしっかりと確認し、なるべく1回にまとめて修正内容を提出するように心がけましょう。 ※制作業者様の修正漏れや崩れなどのミスは修正回数には数えなくても良いです。
簡単仕様書テンプレートを無料でダウンロード
上記の内容をもとに仕様書の作成テンプレートを作ってみました。
使い方としてはダウンロードしたエクセルデータをそのまま編集していただくでもいいですし、印刷後に手書きしていただくでも良いかと思います。
まとめ
いかがでしたか?
すごくながーくなってしまいましたがこの仕様書を記載すれば必ず適正価格でのサイト制作が絶対できるはずです。
また仕様書があると相見積もりにも使いやすいので一度作ってしまえば後々かなり楽になりますよ! サイト制作をお考えの方はぜひ活用してみてください。
それではまた!